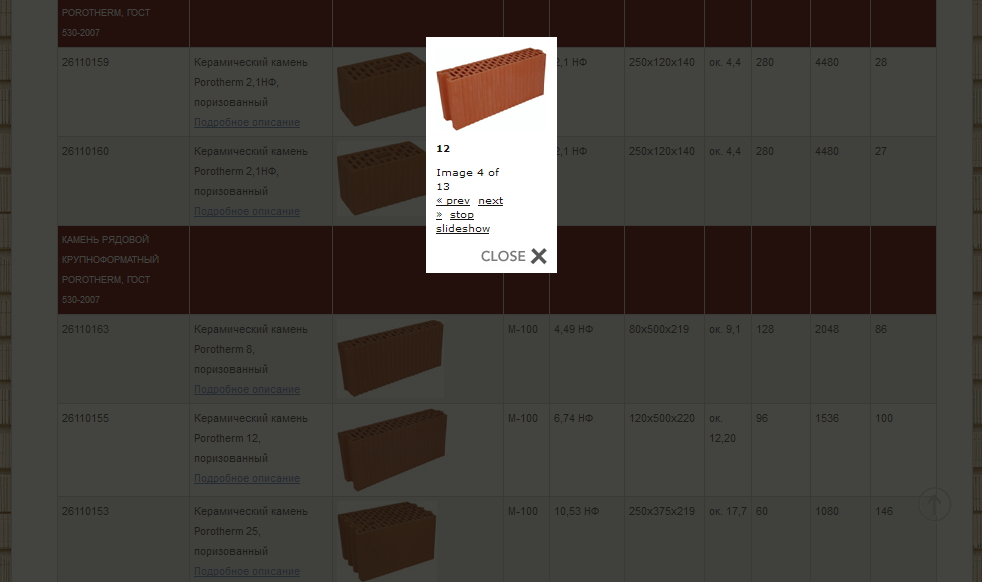
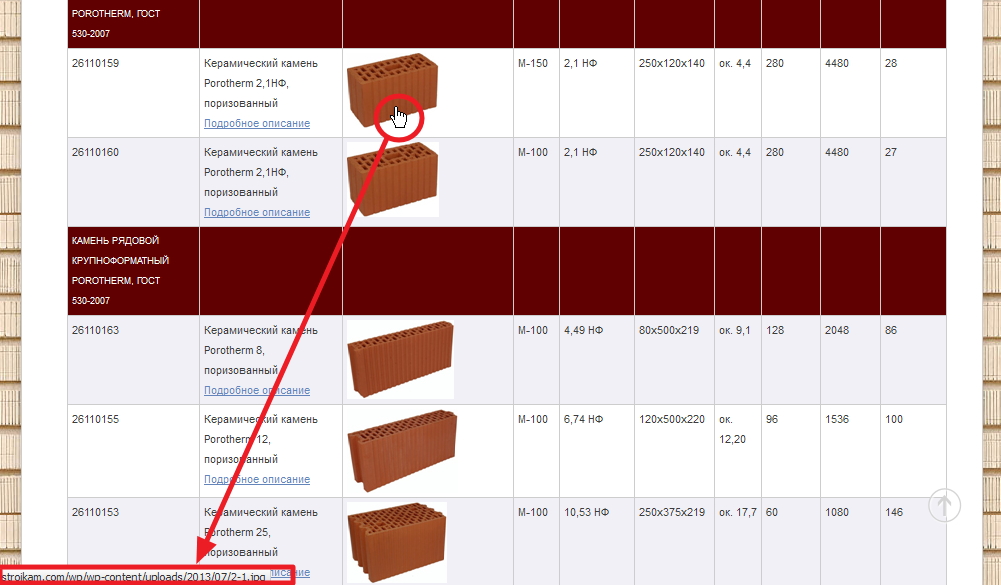
Всех приветствую, на одном из сайтов моих клиентов на WP, для создания таблиц я применяю плагин WP-Table Reloaded. Так вот есть таблица с каталогом продукции http://stroikam.com/wp/wienerberger/ и возникла задача сделать так, чтобы при наведении на ссылку всплывало подробное описание товара (2-й столбик таблицы).
Я решил, наиболее простым будет всплывающая картинка с описанием и нашел в сети код CSS который вставил в настройки плагина WP-Table Reloaded
/*Всплывающая картинка с описанием*/
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: #3d3d3d;
padding: 5px;
left: -1000px;
border: 1px solid white;
visibility: hidden;
color: Yellow;
text-decoration: none;
border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
}
.thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}
/*---------------------*/
Далее в месте куда нужно встроить всплывающую картинку я пишу например следующее:
<a class="thumbnail" href="#">Подробное описание<span>Технические характеристики<img src="http://stroikam.com/wp/wp-content/uploads/2013/07/porotherm_51_premium1.jpg" width="500"/></span></a>
Все работает но возникла другая проблема, картинка автоматически не позиционируется по верху экрана и чтобы увидеть ее полностью каждый раз нужно скролить страницу.
Изменение параметром position: не помогает, возможно это из за того что картинка привязана к ячейке и из за таблицы?
Дело в том что у меня мало опыта CSS. Другой вопрос, с точки зрения CEO всплывающая картинка наверно хуже если бы это была всплывающая страница с уникальным текстом.
Если что написал сумбурно, прошу сделать скидку ![]() ))
))