Некоректно отображается фон в wordpres. Что делать?
#1

Отправлено 27 Февраль 2012 - 11:20
Я купил обучающий видеокурс “Киберсант-Вебмастер” у Никиты Королёва, изучил курс “доволен”, сейчас приступил к созданию сайта, но уже в начале создания возникли ошибки и вопросы. Когда покупал диск и смотрел курс, было сказано, что я могу обращаться к авторам за помощью и на специальный форум издательства Info-DVD (по всем возникшим вопросам), но вот решил обратиться.
На 4 DVD диске он посвящен “Созданию сайта на Wordpress” в разделе дизайн в уроке №3 Вы рассказывали о том, как изменять фон. Повторял внимательно каждое действие, создал в фотошопе фон, скопировал картинку, переместил её на диск Zthemez/ default вставил в нужную папку images, сохранил. Потом залез в Dremweawerповторял каждое действие
body {
font-size: 62.5%; /* Resets 1em to 10px */
font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif;
background: #0281ea url(images/bg-body.jpg) top repeat-x;
color: #333;
text-align: center;
}
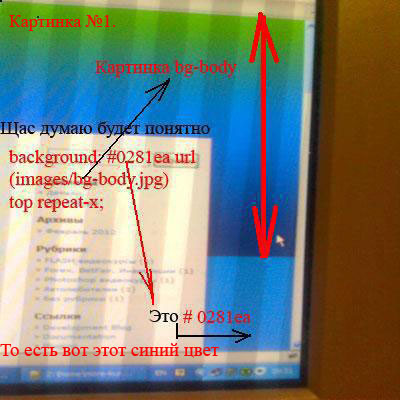
Думаю сейчас полюбому всё нормально встанет, но нет, случилась следующая картина, я приложил небольшой такой чертёж №1. к письму, там же и написал всю проблему , подскажите пожалуйста как решить эту проблему…
Вопрос №2.
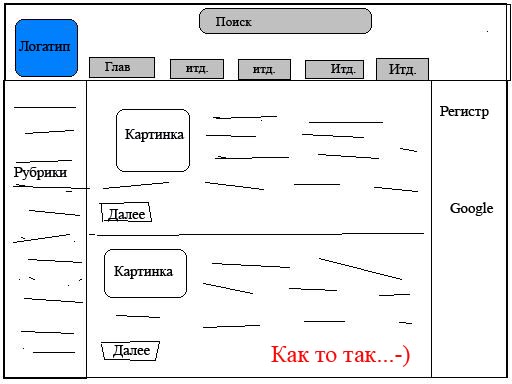
Вот я хочу сделать вот такой вот сайт, прикладываю чертёж №2, в какой последовательности мне лучше всего начать его создавать? Можно ли вообще создать такой сайт на Wordpress?
Подскажите пожалуйста… Заранее спасиюо…
#2

Отправлено 28 Февраль 2012 - 00:27
Возможно, в стилях ещё где-то прописаны свойства для body... Попробуйте заменить это:Думаю сейчас полюбому всё нормально встанет, но нет, случилась следующая картина, я приложил небольшой такой чертёж №1. к письму, там же и написал всю проблему , подскажите пожалуйста как решить эту проблему…
body {
font-size: 62.5%; /* Resets 1em to 10px */
font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif;
background: #0281ea url(images/bg-body.jpg) top repeat-x;
color: #333;
text-align: center;
}
...на это:
body {
font-size: 62.5%; /* Resets 1em to 10px */
font-family: 'Lucida Grande', Verdana, Arial, Sans-Serif;
background: #0281ea url(images/bg-body.jpg) top repeat-x !important;
color: #333;
text-align: center;
}
Как нарисовать дизайн сайта с нуля, сверстать его и установить на WordpressВопрос №2.
Вот я хочу сделать вот такой вот сайт, прикладываю чертёж №2, в какой последовательности мне лучше всего начать его создавать? Можно ли вообще создать такой сайт на Wordpress?

Кто счастлив, тот и прав. (Л. Н. Толстой)
#3

Отправлено 28 Февраль 2012 - 08:11
#4

Отправлено 28 Февраль 2012 - 11:15
Если есть, то посмотрите, чтобы там пусто было:

Кеш браузера чистили?
Напишите пути от корня сайта... где лежит картинка и где файл стилей.
Кто счастлив, тот и прав. (Л. Н. Толстой)
#5

Отправлено 28 Февраль 2012 - 13:17
Кеш браузера чистили? Подскажите как это сделать? Я не знаю как его чистить...
Напишите пути от корня сайта, пишу: Z/home/имя-сайта.net/www/wp-content/themes/default/images/bg-body/ Картинка лежит в images (Прикладываю картинку мож дело в ней
Файл стилей это я так понял CSS находится по следующему адресу: Z/home/имя-сайта.net/www/wp-content/themes/default/style/
Картинка тоненькая
Что мне делать дальше?
#6

Отправлено 28 Февраль 2012 - 13:41
/wp-content/themes/default/images/bg-body.jpg
/wp-content/themes/default/style.css
Я правильно понял? Если да, то вышеприведённый код должен работать.
Подскажите как это сделать? Я не знаю как его чистить...
Какой браузер?
Что мне делать дальше?
Ссылку на сайт давайте.
Кто счастлив, тот и прав. (Л. Н. Толстой)
#7

Отправлено 28 Февраль 2012 - 13:55
Сайт на локальном сервере...
Как быть? Чё делать? Где ещё можно покавыряться для того чтобы исправить?
#8

Отправлено 28 Февраль 2012 - 14:19
Mazila
Инструменты -> Стереть недавнюю историю -> Подробности (уберите все галочки кроме "Кэш") -> Очистить сейчас
Как быть? Чё делать? Где ещё можно покавыряться для того чтобы исправить?
Фон body могут перекрывать последующие блоки с фонами.
Кто счастлив, тот и прав. (Л. Н. Толстой)
#9

Отправлено 28 Февраль 2012 - 20:06
#10

Отправлено 01 Март 2012 - 00:44
Чтобы не колдовать со скриптами, и чтобы работало во всех браузерах, Вам нужно в файле header.php, сразу после тега <body> вставить Вашу фоновую картинку и задать ей класс стилей (например "img-bg"):
<img src="images/bg-body.jpg" class="img-bg" />
...Далее, в стилях темы прописать этот класс и задать ему такие свойства:
.img-bg {
width: 100%;
height: 100%;
position: fixed;
}
Важно: Следующему элементу после img (в моей теме это <div id="wrapper">, в котором находится всё остальное содержимое страницы) должно быть задано абсолютное позиционирование и ширина 100%:
#wrapper {
position:absolute;
width:100%;
}
Пример смотрите в прикреплённом архиве:
Прикрепленные файлы
Кто счастлив, тот и прав. (Л. Н. Толстой)
#11

Отправлено 01 Март 2012 - 13:12
В CSS файле я вписал .img-bg {
width: 100%;
height: 100%;
position: fixed;
}
#wrapper {
position:absolute;
width:100%;
}
Но не чего не изменилось, чё делать? как быть? Подскажите пожалуйста...
В личку я Вам скинул свои данные для того чтобы Вы меня добавили в группу клиент Info-DVD.Получили Вы их?
#12

Отправлено 01 Март 2012 - 13:18
#13

Отправлено 01 Март 2012 - 14:24
В CSS файле я вписал
Из старых стилей убрали не нужное?
В CSS файле я вписал
#wrapper { position:absolute; width:100%; }
У Вас в теме после <body> и <img> тоже идёт <div id="wrapper"> ?
Но не чего не изменилось, чё делать? как быть? Подскажите пожалуйста...
Ждать доступа в закрытый раздел и ответа от автора курса.
Кто счастлив, тот и прав. (Л. Н. Толстой)
#14

Отправлено 04 Март 2012 - 10:34
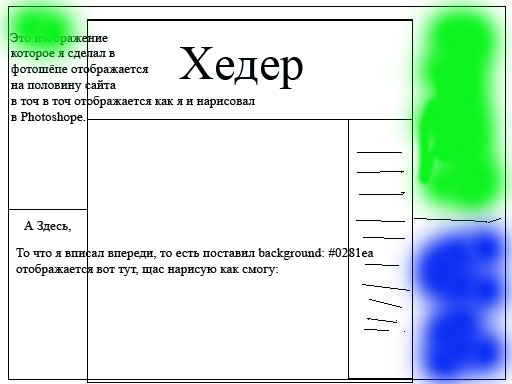
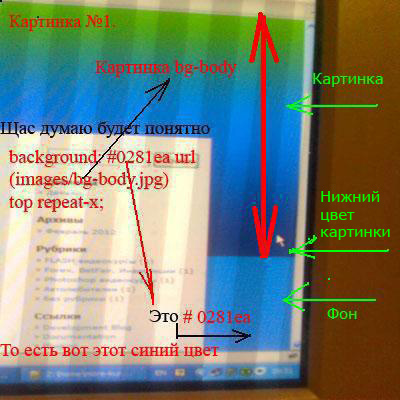
Прикладываю картинку, просьба то, что написано и нарисовано слева вообще не обращать на это внимание. С правой стороны картинки, то есть, то, что я пометил зелёным цветом и есть главное и то как я решил данную проблему…
Итак, объясняю:
В картинке, которую я прикладываю к этому вопросу, есть большая красная стрелка, это скажем так картинка, которую я создал в Фотошёпе, я разместил её на сайте. Ниже картинки находится “фон” цвет фона голубой. Ещё есть стрелка, называется она “нижний цвет картинки”.
Что же я сделал: открыл в Фотошёпе картинку, которую я уже сделал до этого в фотошопе, функцией “пипеткой” навёл на нижнюю часть картинки и узнал её цвет. Далее просто тупо взял заменил цвет “фона” с голубого на тот цвет, который я узнал пипеткой, вот и всё проблема моя исправилась...
#15

Отправлено 04 Март 2012 - 12:57
Кто счастлив, тот и прав. (Л. Н. Толстой)
Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 скрытых пользователей